|
200
|
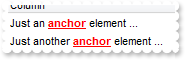
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

Dim oGantt as P
Dim var_Items as P
Dim var_Items1 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Template = "FormatAnchor(True) = `<b><u><fgcolor=FF0000> </fgcolor></u></b>`" // oGantt.FormatAnchor(.t.) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
' var_Items.CellCaptionFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaptionFormat(AddItem(`Just an <a1>anchor</a> element ...`),0) = 1"
var_Items1 = oGantt.Items
' var_Items1.CellCaptionFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
oGantt.TemplateDef = "dim var_Items1"
oGantt.TemplateDef = var_Items1
oGantt.Template = "var_Items1.CellCaptionFormat(AddItem(`Just another <a2>anchor</a> element ...`),0) = 1"
|
|
199
|
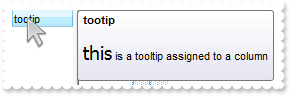
Can I change the font for the tooltip

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ToolTipDelay = 1
oGantt.ToolTipWidth = 364
' oGantt.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
var_Column = oGantt.Columns.Add("tootip")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ToolTip = `<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>`"
|
|
198
|
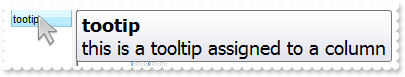
Can I change the font for the tooltip

Dim oGantt as P
Dim var_Column as local
Dim var_StdFont as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ToolTipDelay = 1
var_StdFont = oGantt.ToolTipFont
var_StdFont.Name = "Tahoma"
var_StdFont.Size = 14
oGantt.ToolTipWidth = 364
' oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGantt.Columns.Add("tootip")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ToolTip = `this is a tooltip assigned to a column`"
|
|
197
|
Can I change the order of the buttons in the scroll bar

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Template = "ScrollOrderParts(1) = `t,l,r`" // oGantt.ScrollOrderParts(1) = "t,l,r"
oGantt.Template = "ScrollOrderParts(0) = `t,l,r`" // oGantt.ScrollOrderParts(0) = "t,l,r"
oGantt.ScrollBars = 15
|
|
196
|
The thumb size seems to be very small. Can I make it bigger

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ColumnAutoResize = .f.
' oGantt.Columns.Add("C1").Width = 256
var_Column = oGantt.Columns.Add("C1")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 256"
' oGantt.Columns.Add("C2").Width = 256
var_Column1 = oGantt.Columns.Add("C2")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Width = 256"
' oGantt.Columns.Add("C3").Width = 256
var_Column2 = oGantt.Columns.Add("C3")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Width = 256"
oGantt.Template = "ScrollThumbSize(1) = 64" // oGantt.ScrollThumbSize(1) = 64
|
|
195
|
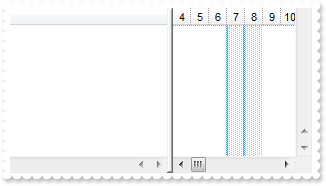
How can I display my text on the scroll bar, using a different font

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Template = "ScrollPartCaption(1,256) = `This is <s><font Tahoma;12> just </font></s> text`" // oGantt.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"
oGantt.ColumnAutoResize = .f.
oGantt.ScrollHeight = 20
' oGantt.Columns.Add("C1").Width = 256
var_Column = oGantt.Columns.Add("C1")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 256"
' oGantt.Columns.Add("C2").Width = 256
var_Column1 = oGantt.Columns.Add("C2")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Width = 256"
' oGantt.Columns.Add("C3").Width = 256
var_Column2 = oGantt.Columns.Add("C3")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Width = 256"
|
|
194
|
How can I display my text on the scroll bar, using a different font

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_StdFont as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Template = "ScrollPartCaption(1,256) = `This is just a text`" // oGantt.ScrollPartCaption(1,256) = "This is just a text"
' oGantt.ScrollFont(1).Size = 12
var_StdFont = oGantt.ScrollFont(1)
oGantt.TemplateDef = "dim var_StdFont"
oGantt.TemplateDef = var_StdFont
oGantt.Template = "var_StdFont.Size = 12"
oGantt.ColumnAutoResize = .f.
oGantt.ScrollHeight = 20
' oGantt.Columns.Add("C1").Width = 256
var_Column = oGantt.Columns.Add("C1")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 256"
' oGantt.Columns.Add("C2").Width = 256
var_Column1 = oGantt.Columns.Add("C2")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Width = 256"
' oGantt.Columns.Add("C3").Width = 256
var_Column2 = oGantt.Columns.Add("C3")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Width = 256"
|
|
193
|
How can I display my text on the scroll bar

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Template = "ScrollPartCaption(1,256) = `this is just a text`" // oGantt.ScrollPartCaption(1,256) = "this is just a text"
oGantt.ColumnAutoResize = .f.
' oGantt.Columns.Add("C1").Width = 256
var_Column = oGantt.Columns.Add("C1")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 256"
' oGantt.Columns.Add("C2").Width = 256
var_Column1 = oGantt.Columns.Add("C2")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Width = 256"
' oGantt.Columns.Add("C3").Width = 256
var_Column2 = oGantt.Columns.Add("C3")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Width = 256"
|
|
192
|
How do I enlarge or change the size of the control's scrollbars

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ScrollHeight = 18
oGantt.ScrollWidth = 18
oGantt.ScrollButtonWidth = 18
oGantt.ScrollButtonHeight = 18
oGantt.ScrollBars = 15
|
|
191
|
How do I assign a tooltip to a scrollbar

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Template = "ScrollToolTip(1) = `This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar`" // oGantt.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
oGantt.ColumnAutoResize = .f.
' oGantt.Columns.Add("C1").Width = 256
var_Column = oGantt.Columns.Add("C1")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 256"
' oGantt.Columns.Add("C2").Width = 256
var_Column1 = oGantt.Columns.Add("C2")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Width = 256"
' oGantt.Columns.Add("C3").Width = 256
var_Column2 = oGantt.Columns.Add("C3")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Width = 256"
|
|
190
|
How do I assign an icon to the button in the scrollbar

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Template = "ScrollPartVisible(1,32768) = True" // oGantt.ScrollPartVisible(1,32768) = .t.
oGantt.Template = "ScrollPartCaption(1,32768) = `<img>1</img>`" // oGantt.ScrollPartCaption(1,32768) = "<img>1</img>"
oGantt.ScrollHeight = 18
oGantt.ScrollButtonWidth = 18
oGantt.ScrollBars = 5
|
|
189
|
I need to add a button in the scroll bar. Is this possible

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Template = "ScrollPartVisible(1,32768) = True" // oGantt.ScrollPartVisible(1,32768) = .t.
oGantt.Template = "ScrollPartCaption(1,32768) = `1`" // oGantt.ScrollPartCaption(1,32768) = "1"
oGantt.ScrollBars = 5
|
|
188
|
Can I display an additional buttons in the scroll bar

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Template = "ScrollPartVisible(1,32768) = True" // oGantt.ScrollPartVisible(1,32768) = .t.
oGantt.Template = "ScrollPartVisible(1,16384) = True" // oGantt.ScrollPartVisible(1,16384) = .t.
oGantt.Template = "ScrollPartVisible(1,1) = True" // oGantt.ScrollPartVisible(1,1) = .t.
oGantt.Template = "ScrollPartVisible(1,2) = True" // oGantt.ScrollPartVisible(1,2) = .t.
oGantt.ScrollBars = 5
|
|
187
|
Can I display the picture aligned to the right, while the text aligned to the left

Dim oGantt as P
Dim s as
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.DefaultItemHeight = 48
oGantt.Columns.Add("C1")
var_Items = oGantt.Items
s = var_Items.SplitCell(var_Items.AddItem("Text"),0)
' var_Items.CellPicture(,s) = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.TemplateDef = "dim var_Items,s"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s
oGantt.Template = "var_Items.CellPicture(,s) = Me.ExecuteTemplate(`loadpicture(``c:\exontrol\images\zipdisk.gif``)`)"
' var_Items.CellHAlignment(,s) = 2
oGantt.TemplateDef = "dim var_Items,s"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = s
oGantt.Template = "var_Items.CellHAlignment(,s) = 2"
|
|
186
|
How can I display a custom size picture to a cell or item

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.DefaultItemHeight = 48
oGantt.Columns.Add("C1")
var_Items = oGantt.Items
' var_Items.CellPicture(var_Items.AddItem("Text"),0) = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellPicture(AddItem(`Text`),0) = Me.ExecuteTemplate(`loadpicture(``c:\exontrol\images\zipdisk.gif``)`)"
|
|
185
|
How can I display a multiple pictures to a cell or item

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.DefaultItemHeight = 48
oGantt.Template = "HTMLPicture(`pic1`) = `c:\exontrol\images\zipdisk.gif`" // oGantt.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oGantt.Template = "HTMLPicture(`pic2`) = `c:\exontrol\images\auction.gif`" // oGantt.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
oGantt.Columns.Add("C1")
var_Items = oGantt.Items
' var_Items.CellCaptionFormat(var_Items.AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaptionFormat(AddItem(`<img>pic1</img> Text <img>pic2</img> another text ...`),0) = 1"
|
|
184
|
How do I change the column's foreground color for numbers between an interval - Range

Dim oGantt as P
Dim var_ConditionalFormat as P
Dim var_Items as P
Dim var_Items1 as P
Dim var_Items2 as P
Dim var_Items3 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
var_ConditionalFormat.Bold = .t.
var_ConditionalFormat.ForeColor = 255
var_ConditionalFormat.ApplyTo = 1 '1 +
oGantt.Columns.Add("N1")
oGantt.Columns.Add("N2")
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem(1),1) = 2
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(1),1) = 2"
var_Items1 = oGantt.Items
' var_Items1.CellCaption(var_Items1.AddItem(3),1) = 3
oGantt.TemplateDef = "dim var_Items1"
oGantt.TemplateDef = var_Items1
oGantt.Template = "var_Items1.CellCaption(AddItem(3),1) = 3"
var_Items2 = oGantt.Items
' var_Items2.CellCaption(var_Items2.AddItem(10),1) = 11
oGantt.TemplateDef = "dim var_Items2"
oGantt.TemplateDef = var_Items2
oGantt.Template = "var_Items2.CellCaption(AddItem(10),1) = 11"
var_Items3 = oGantt.Items
' var_Items3.CellCaption(var_Items3.AddItem(13),1) = 31
oGantt.TemplateDef = "dim var_Items3"
oGantt.TemplateDef = var_Items3
oGantt.Template = "var_Items3.CellCaption(AddItem(13),1) = 31"
oGantt.SearchColumnIndex = 1
|
|
183
|
How do I change the item's foreground color for numbers between an interval - Range

Dim oGantt as P
Dim var_ConditionalFormat as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.ConditionalFormats.Add("%0 >= 2 and %0 <= 10").ForeColor = 255
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
oGantt.TemplateDef = "dim var_ConditionalFormat"
oGantt.TemplateDef = var_ConditionalFormat
oGantt.Template = "var_ConditionalFormat.ForeColor = 255"
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
182
|
How do I change the item's background color for numbers less than a value

Dim oGantt as P
Dim var_ConditionalFormat as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.ConditionalFormats.Add("%0 < 10").BackColor = 255
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 < 10")
oGantt.TemplateDef = "dim var_ConditionalFormat"
oGantt.TemplateDef = var_ConditionalFormat
oGantt.Template = "var_ConditionalFormat.BackColor = 255"
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
181
|
How do I underline the numbers greater than a value

Dim oGantt as P
Dim var_ConditionalFormat as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.ConditionalFormats.Add("%0 >= 10").Underline = .t.
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 >= 10")
oGantt.TemplateDef = "dim var_ConditionalFormat"
oGantt.TemplateDef = var_ConditionalFormat
oGantt.Template = "var_ConditionalFormat.Underline = True"
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
180
|
How do I highlight in italic the numbers greater than a value

Dim oGantt as P
Dim var_ConditionalFormat as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.ConditionalFormats.Add("%0 >= 10").StrikeOut = .t.
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 >= 10")
oGantt.TemplateDef = "dim var_ConditionalFormat"
oGantt.TemplateDef = var_ConditionalFormat
oGantt.Template = "var_ConditionalFormat.StrikeOut = True"
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
179
|
How do I highlight in italic the numbers greater than a value

Dim oGantt as P
Dim var_ConditionalFormat as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.ConditionalFormats.Add("%0 >= 10").Italic = .t.
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 >= 10")
oGantt.TemplateDef = "dim var_ConditionalFormat"
oGantt.TemplateDef = var_ConditionalFormat
oGantt.Template = "var_ConditionalFormat.Italic = True"
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
178
|
How do I highlight in bold the numbers greater than a value

Dim oGantt as P
Dim var_ConditionalFormat as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.ConditionalFormats.Add("%0 >= 10").Bold = .t.
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 >= 10")
oGantt.TemplateDef = "dim var_ConditionalFormat"
oGantt.TemplateDef = var_ConditionalFormat
oGantt.Template = "var_ConditionalFormat.Bold = True"
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
177
|
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.LinesAtRoot = 1
oGantt.HasButtons = 4
oGantt.Template = "HasButtonsCustom(0) = 16777216" // oGantt.HasButtonsCustom(.f.) = 16777216
oGantt.Template = "HasButtonsCustom(1) = 33554432" // oGantt.HasButtonsCustom(.t.) = 33554432
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
|
|
176
|
Can I use your EBN files to change the visual appearance for radio buttons

Dim oGantt as P
Dim var_Column as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.Template = "RadioImage(0) = 16777216" // oGantt.RadioImage(.f.) = 16777216
oGantt.Template = "RadioImage(1) = 33554432" // oGantt.RadioImage(.t.) = 33554432
' oGantt.Columns.Add("Radio").Def(1) = .t.
var_Column = oGantt.Columns.Add("Radio")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(1) = True"
var_Items = oGantt.Items
var_Items.AddItem("Radio 1")
' var_Items.CellState(var_Items.AddItem("Radio 2"),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellState(AddItem(`Radio 2`),0) = 1"
var_Items.AddItem("Radio 3")
|
|
175
|
Can I use your EBN files to change the visual appearance for checkbox cells

Dim oGantt as P
Dim var_Column as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.Template = "CheckImage(0) = 16777216" // oGantt.CheckImage(0) = 16777216
oGantt.Template = "CheckImage(1) = 33554432" // oGantt.CheckImage(1) = 33554432
' oGantt.Columns.Add("Check").Def(0) = .t.
var_Column = oGantt.Columns.Add("Check")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
var_Items = oGantt.Items
var_Items.AddItem("Check 1")
' var_Items.CellState(var_Items.AddItem("Check 2"),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellState(AddItem(`Check 2`),0) = 1"
|
|
174
|
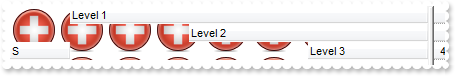
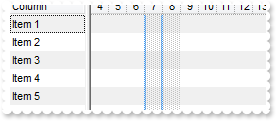
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

Dim oGantt as P
Dim var_Column as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGantt.Template = "Background(388) = 16777216" // oGantt.Background(388) = 16777216
oGantt.Template = "Background(389) = 33554432" // oGantt.Background(389) = 33554432
oGantt.Template = "Background(391) = 50331648" // oGantt.Background(391) = 50331648
oGantt.Template = "Background(260) = 16777216" // oGantt.Background(260) = 16777216
oGantt.Template = "Background(261) = 33554432" // oGantt.Background(261) = 33554432
oGantt.Template = "Background(263) = 50331648" // oGantt.Background(263) = 50331648
oGantt.ColumnAutoResize = .f.
oGantt.ScrollBySingleLine = .t.
' oGantt.Columns.Add("S").Width = 483
var_Column = oGantt.Columns.Add("S")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 483"
var_Items = oGantt.Items
' var_Items.ItemHeight(var_Items.AddItem("Item 1")) = 248
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemHeight(AddItem(`Item 1`)) = 248"
oGantt.Items.AddItem("Item 2")
|
|
173
|
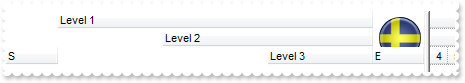
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGantt.Template = "Background(388) = 16777216" // oGantt.Background(388) = 16777216
oGantt.Template = "Background(389) = 33554432" // oGantt.Background(389) = 33554432
oGantt.Template = "Background(391) = 50331648" // oGantt.Background(391) = 50331648
oGantt.ColumnAutoResize = .f.
' oGantt.Columns.Add("S").Width = 483
var_Column = oGantt.Columns.Add("S")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 483"
|
|
172
|
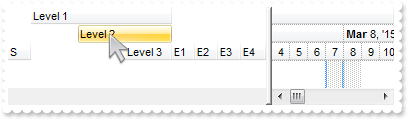
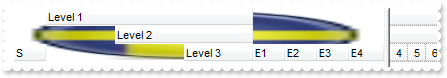
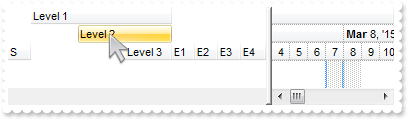
I've seen that you can change the visual appearance for the scroll bar. How can I do that

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
Dim var_Column5 as local
Dim var_Column6 as local
Dim var_Column7 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGantt.Template = "Background(324) = 16777216" // oGantt.Background(324) = 16777216
oGantt.Template = "Background(325) = 33554432" // oGantt.Background(325) = 33554432
oGantt.Template = "Background(327) = 50331648" // oGantt.Background(327) = 50331648
oGantt.Template = "Background(404) = 15790320" // oGantt.Background(404) = 15790320
oGantt.Template = "Background(276) = 15790320" // oGantt.Background(276) = 15790320
oGantt.Template = "Background(511) = 15790320" // oGantt.Background(511) = 15790320
' oGantt.Columns.Add("S").Width = 32
var_Column = oGantt.Columns.Add("S")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 32"
' oGantt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGantt.Columns.Add("Level 1")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.LevelKey = 1"
' oGantt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGantt.Columns.Add("Level 2")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.LevelKey = 1"
' oGantt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGantt.Columns.Add("Level 3")
oGantt.TemplateDef = "dim var_Column3"
oGantt.TemplateDef = var_Column3
oGantt.Template = "var_Column3.LevelKey = 1"
' oGantt.Columns.Add("E1").Width = 32
var_Column4 = oGantt.Columns.Add("E1")
oGantt.TemplateDef = "dim var_Column4"
oGantt.TemplateDef = var_Column4
oGantt.Template = "var_Column4.Width = 32"
' oGantt.Columns.Add("E2").Width = 32
var_Column5 = oGantt.Columns.Add("E2")
oGantt.TemplateDef = "dim var_Column5"
oGantt.TemplateDef = var_Column5
oGantt.Template = "var_Column5.Width = 32"
' oGantt.Columns.Add("E3").Width = 32
var_Column6 = oGantt.Columns.Add("E3")
oGantt.TemplateDef = "dim var_Column6"
oGantt.TemplateDef = var_Column6
oGantt.Template = "var_Column6.Width = 32"
' oGantt.Columns.Add("E4").Width = 32
var_Column7 = oGantt.Columns.Add("E4")
oGantt.TemplateDef = "dim var_Column7"
oGantt.TemplateDef = var_Column7
oGantt.Template = "var_Column7.Width = 32"
oGantt.ColumnAutoResize = .f.
oGantt.ScrollBars = 15
|
|
171
|
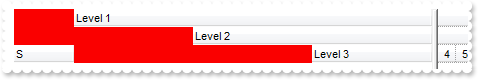
Is there any option to highligth the column from the cursor - point

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
Dim var_Column5 as local
Dim var_Column6 as local
Dim var_Column7 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Template = "Background(32) = 16777216" // oGantt.Background(32) = 16777216
' oGantt.Columns.Add("S").Width = 32
var_Column = oGantt.Columns.Add("S")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 32"
' oGantt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGantt.Columns.Add("Level 1")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.LevelKey = 1"
' oGantt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGantt.Columns.Add("Level 2")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.LevelKey = 1"
' oGantt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGantt.Columns.Add("Level 3")
oGantt.TemplateDef = "dim var_Column3"
oGantt.TemplateDef = var_Column3
oGantt.Template = "var_Column3.LevelKey = 1"
' oGantt.Columns.Add("E1").Width = 32
var_Column4 = oGantt.Columns.Add("E1")
oGantt.TemplateDef = "dim var_Column4"
oGantt.TemplateDef = var_Column4
oGantt.Template = "var_Column4.Width = 32"
' oGantt.Columns.Add("E2").Width = 32
var_Column5 = oGantt.Columns.Add("E2")
oGantt.TemplateDef = "dim var_Column5"
oGantt.TemplateDef = var_Column5
oGantt.Template = "var_Column5.Width = 32"
' oGantt.Columns.Add("E3").Width = 32
var_Column6 = oGantt.Columns.Add("E3")
oGantt.TemplateDef = "dim var_Column6"
oGantt.TemplateDef = var_Column6
oGantt.Template = "var_Column6.Width = 32"
' oGantt.Columns.Add("E4").Width = 32
var_Column7 = oGantt.Columns.Add("E4")
oGantt.TemplateDef = "dim var_Column7"
oGantt.TemplateDef = var_Column7
oGantt.Template = "var_Column7.Width = 32"
|
|
170
|
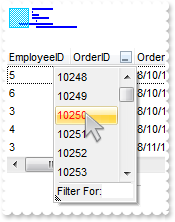
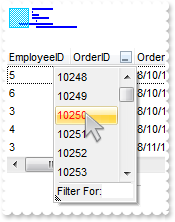
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Template = "Background(20) = 16777216" // oGantt.Background(20) = 16777216
oGantt.Template = "Background(21) = 1316095" // oGantt.Background(21) = 1316095
' oGantt.Columns.Add("Filter").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Filter")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
|
|
169
|
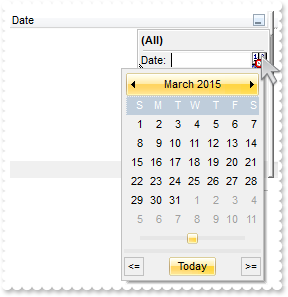
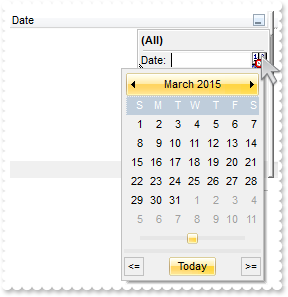
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.Template = "Background(8) = 16777216" // oGantt.Background(8) = 16777216
oGantt.Template = "Background(9) = 16777216" // oGantt.Background(9) = 16777216
oGantt.Template = "Background(10) = 33554432" // oGantt.Background(10) = 33554432
oGantt.Template = "Background(11) = 16777216" // oGantt.Background(11) = 16777216
oGantt.Template = "Background(12) = 15132390" // oGantt.Background(12) = 15132390
oGantt.Template = "Background(13) = 15132390" // oGantt.Background(13) = 15132390
oGantt.Template = "Background(14) = 16777216" // oGantt.Background(14) = 16777216
var_Column = oGantt.Columns.Add("Date")
var_Column.FilterType = 4
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterDate = .t.
|
|
168
|
How do I change the visual aspect of the close button in the filter bar, using EBN

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Template = "Background(1) = 16777216" // oGantt.Background(1) = 16777216
' oGantt.Columns.Add("Filter").FilterType = 1
var_Column = oGantt.Columns.Add("Filter")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.FilterType = 1"
oGantt.ApplyFilter()
|
|
167
|
How do I change the visual aspect of buttons in the cell, using EBN

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.Template = "Background(2) = 16777216" // oGantt.Background(2) = 16777216
oGantt.Template = "Background(3) = 33554432" // oGantt.Background(3) = 33554432
oGantt.SelForeColor = 0
oGantt.ShowFocusRect = .f.
' oGantt.Columns.Add("Column 1").Def(2) = .t.
var_Column = oGantt.Columns.Add("Column 1")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(2) = True"
oGantt.Items.AddItem("Button 1")
oGantt.Items.AddItem("Button 2")
oGantt.Columns.Add("Column 2")
|
|
166
|
How do I change the visual aspect of the drop down filter button, using EBN

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Template = "Background(0) = 16777216" // oGantt.Background(0) = 16777216
' oGantt.Columns.Add("Filter").DisplayFilterButton = .t.
var_Column = oGantt.Columns.Add("Filter")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.DisplayFilterButton = True"
|
|
165
|
Is there any function to get the control's data in your x-script format / template
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("ToTemplate()")
|
|
164
|
How do I enable resizing the columns at runtime

Dim oGantt as P
Dim var_Items as P
Dim var_Items1 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ColumnsAllowSizing = .t.
oGantt.MarkSearchColumn = .f.
oGantt.HeaderVisible = .f.
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
oGantt.DrawGridLines = 2
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Item 1"),1) = "Sub Item 1"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item 1`),1) = `Sub Item 1`"
var_Items1 = oGantt.Items
' var_Items1.CellCaption(var_Items1.AddItem("Item 2"),1) = "Sub Item 2"
oGantt.TemplateDef = "dim var_Items1"
oGantt.TemplateDef = var_Items1
oGantt.Template = "var_Items1.CellCaption(AddItem(`Item 2`),1) = `Sub Item 2`"
|
|
163
|
How can I select the second inner column when spliting the cells

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SelectColumnInner = 1
oGantt.FullRowSelect = .f.
oGantt.DrawGridLines = -1
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
' var_Items.CellCaption(,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.1"),0)) = "Split Cell 2.1"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(,SplitCell(AddItem(`Split Cell 1.1`),0)) = `Split Cell 2.1`"
' var_Items.CellCaption(,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.2"),0)) = "Split Cell 2.2"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(,SplitCell(AddItem(`Split Cell 1.2`),0)) = `Split Cell 2.2`"
' var_Items.SelectItem(var_Items.FirstVisibleItem) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.SelectItem(FirstVisibleItem) = True"
|
|
162
|
How can I sort by multiple columns

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SingleSort = .f.
' oGantt.Columns.Add("C1").SortOrder = 1
var_Column = oGantt.Columns.Add("C1")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.SortOrder = 1"
' oGantt.Columns.Add("C2").SortOrder = 2
var_Column1 = oGantt.Columns.Add("C2")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.SortOrder = 2"
' oGantt.Columns.Add("C3").SortOrder = 1
var_Column2 = oGantt.Columns.Add("C3")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.SortOrder = 1"
|
|
161
|
How can I add several columns to control's sort bar

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SortBarVisible = .t.
oGantt.SortBarColumnWidth = 48
' oGantt.Columns.Add("C1").SortOrder = 1
var_Column = oGantt.Columns.Add("C1")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.SortOrder = 1"
' oGantt.Columns.Add("C2").SortOrder = 2
var_Column1 = oGantt.Columns.Add("C2")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.SortOrder = 2"
|
|
160
|
How can I change the width of the columns being displayed in the sort bar

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SortBarVisible = .t.
oGantt.SortBarColumnWidth = 48
' oGantt.Columns.Add("C1").SortOrder = 1
var_Column = oGantt.Columns.Add("C1")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.SortOrder = 1"
' oGantt.Columns.Add("C2").SortOrder = 2
var_Column1 = oGantt.Columns.Add("C2")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.SortOrder = 2"
|
|
159
|
How can I change the height of the sort bar's

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SortBarVisible = .t.
oGantt.SortBarHeight = 48
|
|
158
|
How can I change the sort bar's foreground color

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SortBarVisible = .t.
oGantt.ForeColorSortBar = 255
|
|
157
|
How can I change the visual appearance of the control's sort bar, using EBN files

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.SortBarVisible = .t.
oGantt.BackColorSortBar = 16777216
oGantt.BackColorSortBarCaption = 33554432
oGantt.Appearance = 0
|
|
156
|
How can I change the sort bar's background color

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SortBarVisible = .t.
oGantt.BackColorSortBar = 255
oGantt.BackColorSortBarCaption = 128
|
|
155
|
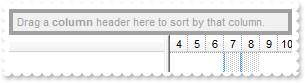
How can I change the default caption being displayed in the control's sort bar

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SortBarVisible = .t.
oGantt.SortBarCaption = "new caption"
|
|
154
|
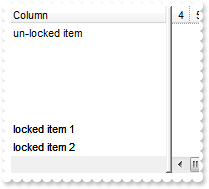
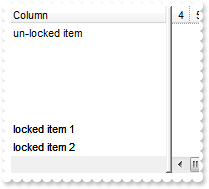
How can I show the locked / fixed items on the bottom side of the control

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ShowLockedItems = .t.
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
' var_Items.LockedItemCount(1) = 2
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.LockedItemCount(1) = 2"
' var_Items.CellCaption(var_Items.LockedItem(1,0),0) = "locked item 1"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(LockedItem(1,0),0) = `locked item 1`"
' var_Items.CellCaption(var_Items.LockedItem(1,1),0) = "locked item 2"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(LockedItem(1,1),0) = `locked item 2`"
var_Items.AddItem("un-locked item")
|
|
153
|
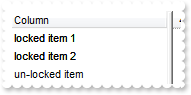
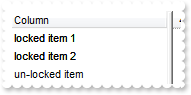
How can I show the locked / fixed items

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ShowLockedItems = .t.
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
' var_Items.LockedItemCount(0) = 2
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.LockedItemCount(0) = 2"
' var_Items.CellCaption(var_Items.LockedItem(0,0),0) = "locked item 1"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(LockedItem(0,0),0) = `locked item 1`"
' var_Items.CellCaption(var_Items.LockedItem(0,1),0) = "locked item 2"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(LockedItem(0,1),0) = `locked item 2`"
var_Items.AddItem("un-locked item")
|
|
152
|
How can I hide the locked / fixed items

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ShowLockedItems = .f.
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
' var_Items.LockedItemCount(0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.LockedItemCount(0) = 1"
' var_Items.CellCaption(var_Items.LockedItem(0,0),0) = "locked item"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(LockedItem(0,0),0) = `locked item`"
var_Items.AddItem("un-locked item")
|
|
151
|
How can I show the control's sort bar

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SortBarVisible = .t.
|
|
150
|
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
Dim var_Column5 as local
Dim var_Column6 as local
Dim var_Column7 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.PictureLevelHeader = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oGantt.PictureDisplayLevelHeader = 49
' oGantt.Columns.Add("S").Width = 32
var_Column = oGantt.Columns.Add("S")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 32"
' oGantt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGantt.Columns.Add("Level 1")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.LevelKey = 1"
' oGantt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGantt.Columns.Add("Level 2")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.LevelKey = 1"
' oGantt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGantt.Columns.Add("Level 3")
oGantt.TemplateDef = "dim var_Column3"
oGantt.TemplateDef = var_Column3
oGantt.Template = "var_Column3.LevelKey = 1"
' oGantt.Columns.Add("E1").Width = 32
var_Column4 = oGantt.Columns.Add("E1")
oGantt.TemplateDef = "dim var_Column4"
oGantt.TemplateDef = var_Column4
oGantt.Template = "var_Column4.Width = 32"
' oGantt.Columns.Add("E2").Width = 32
var_Column5 = oGantt.Columns.Add("E2")
oGantt.TemplateDef = "dim var_Column5"
oGantt.TemplateDef = var_Column5
oGantt.Template = "var_Column5.Width = 32"
' oGantt.Columns.Add("E3").Width = 32
var_Column6 = oGantt.Columns.Add("E3")
oGantt.TemplateDef = "dim var_Column6"
oGantt.TemplateDef = var_Column6
oGantt.Template = "var_Column6.Width = 32"
' oGantt.Columns.Add("E4").Width = 32
var_Column7 = oGantt.Columns.Add("E4")
oGantt.TemplateDef = "dim var_Column7"
oGantt.TemplateDef = var_Column7
oGantt.Template = "var_Column7.Width = 32"
|
|
149
|
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.PictureLevelHeader = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oGantt.PictureDisplayLevelHeader = 18
' oGantt.Columns.Add("S").Width = 32
var_Column = oGantt.Columns.Add("S")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 32"
' oGantt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGantt.Columns.Add("Level 1")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.LevelKey = 1"
' oGantt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGantt.Columns.Add("Level 2")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.LevelKey = 1"
' oGantt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGantt.Columns.Add("Level 3")
oGantt.TemplateDef = "dim var_Column3"
oGantt.TemplateDef = var_Column3
oGantt.Template = "var_Column3.LevelKey = 1"
' oGantt.Columns.Add("E").Width = 32
var_Column4 = oGantt.Columns.Add("E")
oGantt.TemplateDef = "dim var_Column4"
oGantt.TemplateDef = var_Column4
oGantt.Template = "var_Column4.Width = 32"
|
|
148
|
How can I display a picture on the control's header, when multiple levels are displayed

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.PictureLevelHeader = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
' oGantt.Columns.Add("S").Width = 32
var_Column = oGantt.Columns.Add("S")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 32"
' oGantt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGantt.Columns.Add("Level 1")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.LevelKey = 1"
' oGantt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGantt.Columns.Add("Level 2")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.LevelKey = 1"
' oGantt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGantt.Columns.Add("Level 3")
oGantt.TemplateDef = "dim var_Column3"
oGantt.TemplateDef = var_Column3
oGantt.Template = "var_Column3.LevelKey = 1"
|
|
147
|
How can I change the header's background color, when multiple levels are displayed

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BackColorLevelHeader = 250
' oGantt.Columns.Add("S").Width = 32
var_Column = oGantt.Columns.Add("S")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 32"
' oGantt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGantt.Columns.Add("Level 1")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.LevelKey = 1"
' oGantt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGantt.Columns.Add("Level 2")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.LevelKey = 1"
' oGantt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGantt.Columns.Add("Level 3")
oGantt.TemplateDef = "dim var_Column3"
oGantt.TemplateDef = var_Column3
oGantt.Template = "var_Column3.LevelKey = 1"
|
|
146
|
Can I programmatically scroll the control
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(3)
oGantt.PutItems(oGantt.GetItems(0))
oGantt.PutItems(oGantt.GetItems(0))
oGantt.Template = "ScrollPos(True) = 1" // oGantt.ScrollPos(.t.) = 1
|
|
145
|
How do I disable expanding or collapsing an item when user presses the arrow keys

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ExpandOnKeys = .f.
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Column 1")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
|
|
144
|
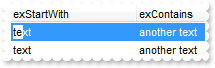
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

Dim oGantt as P
Dim var_Column as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ExpandOnSearch = .t.
oGantt.LinesAtRoot = -1
oGantt.AutoSearch = .t.
' oGantt.Columns.Add("Column").AutoSearch = 1
var_Column = oGantt.Columns.Add("Column")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.AutoSearch = 1"
var_Items = oGantt.Items
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),,"some text"),,"another text")
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),,"some text"),,"another text")
|
|
143
|
Can I programmatically scroll the control
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(3)
oGantt.PutItems(oGantt.GetItems(0))
oGantt.PutItems(oGantt.GetItems(0))
oGantt.Scroll(1)
|
|
142
|
Do you have some function to load data from a safe array
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.PutItems(oGantt.GetItems(0))
|
|
141
|
Do you have some function to retrieve all items to a safe array
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.PutItems(oGantt.GetItems(0))
oGantt.Items.AddItem(1)
oGantt.PutItems(oGantt.GetItems(0))
oGantt.Items.AddItem(2)
oGantt.PutItems(oGantt.GetItems(0))
oGantt.Items.AddItem(3)
|
|
140
|
How can still display the selected items when the control loses the focus

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.HideSelection = .f.
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 1")
' var_Items.SelectItem(var_Items.AddItem("Item 2")) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.SelectItem(AddItem(`Item 2`)) = True"
|
|
139
|
How can I hide a column

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("Hidden").Visible = .f.
var_Column = oGantt.Columns.Add("Hidden")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
oGantt.Columns.Add("2")
oGantt.Columns.Add("3")
oGantt.Columns.Add("4")
oGantt.Columns.Add("5")
|
|
138
|
How can I ensure that a column is visible and fits the control's client area

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ColumnAutoResize = .f.
' oGantt.Columns.Add("1").Width = 128
var_Column = oGantt.Columns.Add("1")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 128"
' oGantt.Columns.Add("2").Width = 128
var_Column1 = oGantt.Columns.Add("2")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Width = 128"
' oGantt.Columns.Add("3").Width = 128
var_Column2 = oGantt.Columns.Add("3")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Width = 128"
' oGantt.Columns.Add("4").Width = 128
var_Column3 = oGantt.Columns.Add("4")
oGantt.TemplateDef = "dim var_Column3"
oGantt.TemplateDef = var_Column3
oGantt.Template = "var_Column3.Width = 128"
' oGantt.Columns.Add("5").Width = 128
var_Column4 = oGantt.Columns.Add("5")
oGantt.TemplateDef = "dim var_Column4"
oGantt.TemplateDef = var_Column4
oGantt.Template = "var_Column4.Width = 128"
oGantt.EnsureVisibleColumn("5")
|
|
137
|
I've seen that the width of the tooltip is variable. Can I make it larger

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ToolTipWidth = 328
' oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long"
var_Column = oGantt.Columns.Add("tootip")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ToolTip = `this is a tooltip that should be very very very very very very very long`"
|
|
136
|
How do I disable showing the tooltip for all control
Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ToolTipDelay = 0
' oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGantt.Columns.Add("tootip")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ToolTip = `this is a tooltip assigned to a column`"
|
|
135
|
How do I let the tooltip being displayed longer

Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ToolTipPopDelay = 10000
' oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGantt.Columns.Add("tootip")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ToolTip = `this is a tooltip assigned to a column`"
|
|
134
|
How do I show the tooltip quicker
Dim oGantt as P
Dim var_Column as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ToolTipDelay = 1
' oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGantt.Columns.Add("tootip")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.ToolTip = `this is a tooltip assigned to a column`"
|
|
133
|
How do I change the caption being displayed in the control's filter bar

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.FilterBarCaption = "your filter caption"
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
132
|
How do I disable expanding or collapsing an item when user double clicks it

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ExpandOnDblClick = .f.
oGantt.LinesAtRoot = -1
oGantt.Indent = 13
oGantt.Columns.Add("Column 1")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
|
|
131
|
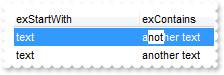
How do I search case sensitive, using your incremental search feature

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
Dim var_Items as P
Dim var_Items1 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.AutoSearch = .t.
oGantt.ASCIILower = ""
var_Columns = oGantt.Columns
' var_Columns.Add("exStartWith").AutoSearch = 0
var_Column = var_Columns.Add("exStartWith")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.AutoSearch = 0"
' var_Columns.Add("exContains").AutoSearch = 1
var_Column1 = var_Columns.Add("exContains")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.AutoSearch = 1"
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("text"),1) = "another text"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`text`),1) = `another text`"
var_Items1 = oGantt.Items
' var_Items1.CellCaption(var_Items1.AddItem("text"),1) = "another text"
oGantt.TemplateDef = "dim var_Items1"
oGantt.TemplateDef = var_Items1
oGantt.Template = "var_Items1.CellCaption(AddItem(`text`),1) = `another text`"
|
|
130
|
How do I disable the control
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Enabled = .f.
|
|
129
|
How do I enable the incremental search feature within a column

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
Dim var_Items as P
Dim var_Items1 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.AutoSearch = .t.
var_Columns = oGantt.Columns
' var_Columns.Add("exStartWith").AutoSearch = 0
var_Column = var_Columns.Add("exStartWith")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.AutoSearch = 0"
' var_Columns.Add("exContains").AutoSearch = 1
var_Column1 = var_Columns.Add("exContains")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.AutoSearch = 1"
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("text"),1) = "another text"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`text`),1) = `another text`"
var_Items1 = oGantt.Items
' var_Items1.CellCaption(var_Items1.AddItem("text"),1) = "another text"
oGantt.TemplateDef = "dim var_Items1"
oGantt.TemplateDef = var_Items1
oGantt.Template = "var_Items1.CellCaption(AddItem(`text`),1) = `another text`"
|
|
128
|
How do I call your x-script language

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Column = oGantt.ExecuteTemplate("Columns.Add(`Column`)")
var_Column.HeaderStrikeOut = .t.
var_Column.HeaderBold = .t.
|
|
127
|
How do I call your x-script language

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
|
|
126
|
How do I show alternate rows in different background color

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BackColorAlternate = 15790320
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
|
|
125
|
How do I enlarge the drop down filter window

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.FilterBarDropDownHeight = "-320"
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterBarDropDownWidth = "-320"
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
|
|
124
|
How do I filter programatically the control

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 3
var_Column.Filter = "Item*"
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("")
oGantt.Items.AddItem("Item 2")
oGantt.ApplyFilter()
|
|
123
|
How do I change the font of the control's filterbar

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.FilterBarFont.Size = 20
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
122
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.FilterBarBackColor = 16777216
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
121
|
How do I change the background color of the control's filterbar

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.FilterBarBackColor = 15790320
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
120
|
How do I change the foreground color of the control's filterbar

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.FilterBarForeColor = 255
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
119
|
How do I change the height of the control's filterbar

Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.FilterBarHeight = 32
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
118
|
How do select only a portion of text when the control starts editing a cell

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.AllowEdit = .t.
oGantt.SelStart = 1
oGantt.SelLength = 1
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
|
|
117
|
How do I change the header's foreground color

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ForeColorHeader = 255
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
oGantt.Items.AddItem("Item 1")
|
|
116
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.SelBackMode = 1
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
|
|
115
|
It seems that the control uses the TAB key, is there any way to avoid that
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.UseTabKey = .f.
|
|
114
|
I have FullRowSelect property on False, how do I force the user to select cells only in a specified column

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SelectColumnIndex = 1
oGantt.FullRowSelect = .f.
oGantt.SelectColumn = .t.
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Item 1"),1) = "SubItem 1"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item 1`),1) = `SubItem 1`"
|
|
113
|
How do I assign a database to your control, using ADO, ADOR or ADODB objects

Dim oGantt as P
Dim rs as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ColumnAutoResize = .f.
oGantt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3)
oGantt.DataSource = rs
|
|
112
|
How do I change the visual appearance effect for the selected item, using EBN

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.SelBackColor = 16777216
oGantt.SelForeColor = 0
oGantt.ShowFocusRect = .f.
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
111
|
How do I change the colors for the selected item

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SelBackColor = 0
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
110
|
How do I get ride of the rectangle arround focused item

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ShowFocusRect = .f.
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
109
|
How can I change the control's font
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Font.Name = "Tahoma"
oGantt.Columns.Add("Column")
|
|
108
|
I can't scroll to the end of the data. What can I do
Dim oGantt as P
Dim var_Items as P
Dim var_Items1 as P
Dim var_Items2 as P
Dim var_Items3 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ScrollBySingleLine = .t.
oGantt.DrawGridLines = -2
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
' var_Items.ItemHeight(var_Items.AddItem(0)) = 13
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemHeight(AddItem(0)) = 13"
oGantt.PutItems(oGantt.GetItems(0))
var_Items1 = oGantt.Items
' var_Items1.ItemHeight(var_Items1.AddItem(1)) = 26
oGantt.TemplateDef = "dim var_Items1"
oGantt.TemplateDef = var_Items1
oGantt.Template = "var_Items1.ItemHeight(AddItem(1)) = 26"
oGantt.PutItems(oGantt.GetItems(0))
var_Items2 = oGantt.Items
' var_Items2.ItemHeight(var_Items2.AddItem(2)) = 36
oGantt.TemplateDef = "dim var_Items2"
oGantt.TemplateDef = var_Items2
oGantt.Template = "var_Items2.ItemHeight(AddItem(2)) = 36"
oGantt.PutItems(oGantt.GetItems(0))
var_Items3 = oGantt.Items
' var_Items3.ItemHeight(var_Items3.AddItem(3)) = 48
oGantt.TemplateDef = "dim var_Items3"
oGantt.TemplateDef = var_Items3
oGantt.Template = "var_Items3.ItemHeight(AddItem(3)) = 48"
oGantt.PutItems(oGantt.GetItems(0))
|
|
107
|
How do I specify the column where the tree lines / hierarchy are shown

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.LinesAtRoot = 1
oGantt.TreeColumnIndex = 1
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1.1")
' var_Items.CellCaption(h,1) = "Root 1.2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Root 1.2`"
' var_Items.CellCaption(var_Items.InsertItem(h,,"Child 1.1"),1) = "Child 1.2"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(InsertItem(h,,`Child 1.1`),1) = `Child 1.2`"
' var_Items.CellCaption(var_Items.InsertItem(h,,"Child 2.1"),1) = "Child 2.2"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(InsertItem(h,,`Child 2.1`),1) = `Child 2.2`"
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2.1")
' var_Items.CellCaption(h,1) = "Root 2.2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `Root 2.2`"
' var_Items.CellCaption(var_Items.InsertItem(h,,"Child 1.1"),1) = "Child 1.2"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(InsertItem(h,,`Child 1.1`),1) = `Child 1.2`"
|
|
106
|
How do I specify the indentation of the child items relative to their parents

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.LinesAtRoot = 1
oGantt.Indent = 11
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
|
|
105
|
Is there any option to select an item using the right button of the mouse (rclick)

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.RClickSelect = .t.
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
|
|
104
|
How do I edit a cell

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.AllowEdit = .t.
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
|
|
103
|
I have FullRowSelect property on False, how do I select a column
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SelectColumnIndex = 1
oGantt.FullRowSelect = .f.
|
|
102
|
How can I scroll columns one by one, not pixel by pixel
Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ContinueColumnScroll = .f.
oGantt.ColumnAutoResize = .f.
' oGantt.Columns.Add("1").Width = 128
var_Column = oGantt.Columns.Add("1")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 128"
' oGantt.Columns.Add("2").Width = 128
var_Column1 = oGantt.Columns.Add("2")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Width = 128"
' oGantt.Columns.Add("3").Width = 128
var_Column2 = oGantt.Columns.Add("3")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Width = 128"
' oGantt.Columns.Add("4").Width = 128
var_Column3 = oGantt.Columns.Add("4")
oGantt.TemplateDef = "dim var_Column3"
oGantt.TemplateDef = var_Column3
oGantt.Template = "var_Column3.Width = 128"
' oGantt.Columns.Add("5").Width = 128
var_Column4 = oGantt.Columns.Add("5")
oGantt.TemplateDef = "dim var_Column4"
oGantt.TemplateDef = var_Column4
oGantt.Template = "var_Column4.Width = 128"
|
|
101
|
How can I enable multiple items selection

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SingleSel = .f.
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
|